Università
degli Studi di Udine -a.a. 2005/06 - Facoltà di Scienza della
Formazione
Laurea Triennale
" Scienze e tecnologie multimediali" - Pordenone
Teorie e Tecniche dei nuovi media- dott. Antonella Varesano
LEZ. 4 INTERFACCIA e WEB DESIGN
1. IL MESSAGGIO - articolato attraverso una mappatura soggiacente - che riguarda il - COSA SI COMUNICA
2. L'INTERFACCIA - rappresenta hard e soft che colloquiano con l'utente - che riguarda il - COME SI COMUNICA
COS'e' L'INTERFACCIA
Qualunque strumento che ci aiuta ad interagire col mondo intorno a noi in modo il piu' possibile adatti alla nostra conformazione fisica SVOLGENDO UNA FUNZIONE DI MEDIAZIONE es:forchetta è una interfaccia.
In ambito informatico le definizioni sono molteplici:
1. Il vocabolo designa in generale il dispositivo che assicura la comunicazione tra due sistemi informatici distinti oppure un sistema informatico ed una rete di comunicazione es: il modem.
2. L'interfaccia rappresenta hard e soft che colloquiano con l'utente Si definisce INTERFACCIA l'insieme dei dispositivi hard/soft che ci permettono di interagire con una macchina o con un programma in maniera semplice e intuitiva
3. Una interfaccia uomo/macchina designa l'insieme dei programmi e degli apparati materiali che permettono la comunicazione tra un sistema informatico e i suoi utenti umani.
I DIVERSI TIPI DI INTERFACCIA
L' interfaccia uomo macchina
LA PROGETTAZIONE DI INTERFACCE e' un'attivita' che richiede competenze tecnologiche, ma anche anche capacita' artistiche ed una percezione complessa della realta' culturale e sociale ( attuale spettro di competenze dell' INDUSTRIAL DESIGN)
Nel caso delle intefacce software si tratta di una mediazione ad altissimo contenuto simbolico.
Esiste un recentissimo filone di studi che applica la semiologia alla rete che si chiama NETSEMIOLOGY l'obiettivo primario di questa disciplina e' quello di comunicare in modo corretto ed univoco.
RICORDIAMO CHE LE INTERFACCE SONO DISPOSITIVI
- HARD > dispositivi quali tastiera, muose, schermo, stampante, ecc
-SOFT > programmi che utilizzano LINGUAGGI per dialogare con le macchina (Brenda Laurel - S Johson ..... l 'interfaccia funziona come una sorta di TRADUTTORE perche' e' capace di MEDIARE TRA LE DUE PARTI E FARLE COMUNICARE)
Per COMUNICARE con le macchine, negli anni '40 bisognava usare le schede perforate, poi si e' passati alla tastiera che ha permesso di svincolarci dal linguaggi macchina (infinite catene di zeri e uno) LE PRIME INTERFACCE sono state quelle A CARATTERI digitando appunto caratteri alfanumerici COMMAND LINE INTERFACE es. i comandi del DOS Il linguaggio caratteristico dei sistemi operativi a caratteri e' piuttosto rigido e l'utente ha bisogno di una fase di apprendimento.
L' interfaccia a caratteri instaura una comunicazione di tipo linguistico-verbale tra uomo e macchina lontana dalla capacita' del linguaggio naturale ma i comandi sono comunque le "parole " di un codice.
Questo tipo di comunicazione è lineare, sequenziale e di norma le istruzioni vengono inserite una alla volta. Una interfaccia di questo tipo ci indirizza verso un rapporto di tipo PROCEDURALE con il computer dato che le istruzioni verranno eseguite una di seguito all'altra
Proprio per questa ragione questo tipo di interfacce sono risultate inefficaci nell'impiego di operazioni tipo il disegno, la fotografia ecc ed e' per questo che sono nate le interfacce grafiche GUI Graphical User Interface L'ambiente di una interfaccia grafica e' il ciberspazio, attraverso il quale l'utente si muove usando il muose, uno spazio popolato da oggetti informatici.
Le intefacce informatiche non sono una sorta di DATO precostituito ma sono il frutto di convenzioni linguistiche, culturali e sociali e mutato non solo con l'evolversi della tecnologia ma piuttosto con il complesso rapporto di interdipendenza che lega evoluzione tecnologica e modelli culturali.
.FUTURO???
1. Sicuramente l'estensione di interfacce informatiche ad tutta una serie di prodotti con una moltiplicazione degli spazi virtuali in cui ci troveremo a vivere ed operare.
2. Recupero, dove risulti vantaggioso, di alcune caratterisiche delle intefacce a caratteri (linearità) es:il riconoscimento vocale che permetteranno di impartire gli ordini direttamente con la voce alla macchina.
3. Visto che muoversi ed agire sono le attivita' umani piu' naturali, piu' del parlare e' probabile che agli attuali spazi virtuali bidimensionali si affianchino degli spazi a 3D in cui l'utente possa muoversi usando il suo alter ego informatico Nell' user friendly esistono due tipi di navigazione: - testuale - spaziale
L'interfaccia quindi e' il veicolo che permette all'utente di colloquiare con la macchina e che fornisce le possibilita' e i modi di usare al meglio la macchina; essa dialoga con il fruitore e per fare questo deve necessariamente usare una lingua per comunicare, dunque usa dei segni.
L'inizio di ogni navigazione, che non faccia uso di interfacce standard gia' riconosciute da un alto numero di utenti (es: Hypercard o Guide, usata rispettivamente in ambienti Mac e Dos e Netscape, usata per navigare in internet) viene spesso corredata dalle istruzioni per l'uso dell'interfaccia che mostra quello che si deve fare per poter andare avanti, indietro, come individuare il pulsanti che attiveranno i nodi o le altre peculiarita' specifiche di ogni prodotto.
Aspetti cognitivi delle interfacce
La scienza cognitiva è
una disciplina che ha contribuito all'evoluzione dell'HCI (Human Computer
Interaction), il suo oggetto di studio è la conoscenza in tutti
i suoi aspetti, considerata come qualcosa che esiste in sé, indipendentemente
dal modo in cui è concretamente implementata e dai processi che
la riguardano.
In quest’ottica l’ interfaccia “è lo spazio che
permette all'utente, attraverso l'interazione con il computer, di raggiungere
lo scopo prestabilito”.
L'interfaccia ha assunto una rilevanza economica di proporzioni tali da
non permettere uno sviluppo di progetti Web che non tenga conto dei principi
della Psicologia Cognitiva, della Sociologia e dell'Ergonomia Informatica.
Il presupposto fondamentale per lo sviluppo di un'interfaccia di qualità
è la conoscenza dell'utente, dei suoi bisogni informativi e delle
sue caratteristiche socio-demografiche; in questa fase si delinea l’idea
che “un progetto deve essere sempre realizzato secondo le modalità
dello ‘User-Centered Design’ cioè ponendo l'utente al
centro del progetto.”
Lo sviluppo di un prodotto centrato sull'utente è un processo che
inizia considerando l'utente e i suoi bisogni piuttosto che la tecnologia.
Sviluppare un prodotto centrato sull'utente richiede il coinvolgimento
di un team multidisciplinare che include rappresentanti del marketing,
del settore tecnologico ed esperti di psicologia cognitiva e usabilità.
La Human Computer Interaction (HCI) è una scienza che racchiude
in sé queste discipline ed è riuscita a fornire dei prodotti
particolarmente efficaci.
Il prodotti realizzati con sistemi multimediali sono una forma di organizzazione
della conoscenza, una forma di conoscenza che si forma ed evolve anche
grazie ad una ‘interazione tra due schemi cognitivi’
costituiti sia dal destinatario dell’informazione sia dal progettista
del prodotto. Purtroppo raramente questi due schemi sono simili e proprio
per questa ragione I fraintentimenti hanno ricorrenze elevate.
L'interfaccia dovrebbe essere costruita in modo da adattarsi alle caratteristiche
dei processi cognitivi dell'utente finale, tali processi, nell'utente
medio, dipendono da diverse condizioni:
- motivazioni dell'utente, cioè perché si sofferma sul sito;
- schemi cognitivi;
- organizzazione della memoria;
- capacità attentive;
- capacità di rappresentarsi relazioni spaziali (i siti web sono
per certi aspetti conoscenza spazializzata);
- modo di relazionare simboli e significati.
Due aspetti sono particolarmente interessanti: la motivazione e le capacità attentive dell'utente. Il primo produce uno stato di attivazione nell’utente mentre la seconda , mentre il secondo è per natura limitato e consente di prestare attenzione a più informazioni contemporanee solo se queste prevedono canali d'ingresso o processi di elaborazione diversi.
Interfacce e livelli di complessità
I normali sistemi informatici
come un banale computer casalingo, da tavolo o portatile, hanno bisogno
di una capacità di ‘decodifica’ e specializzazione a
diversi livelli sia per il sistema sia per interfaccia. Nel web queste
competenze, che sembrano semplificarsi, in realtà si complicano,
l’utente on line, a meno che non si trovi il computer acceso sul
browser, comunica con il pc attraverso quattro livelli di interfacce e
le competenze per colloquiare correttamente con la macchina spesso risultano
eccessive, anche perché spesso sono solo frutto di un’ esperienza
sul campo fondata sul sistema prova/errore.
L'INTERFACCIA DI NAVIGAZIONE ON LINE


LIVELLI COMUNICATIVI DELL’INTERFACCIA
1° livello > interfacce HARDWARE: tastiere, mouse, schermo, scanner,
stampanti, ecc, con caratteristiche e funzionamento diversi nelle diverse
marche
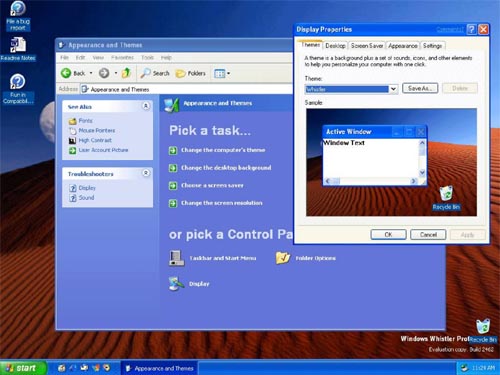
2° livello > interfacce SOFTWARE: sistemi operativi che servono
a gestire le più semplici operazioni del pc (es: Windows, XP, Mac/OS,
LINUX, UNIX ecc.)
3° livello > interfacce SOFTWARE: programmi specifici per svolgere
dei compiti (es:scrivere/word, andare in rete/explorer, spedire posta,/eudora,
disegnare/illustrator, manipolare immagini/photoshop, ecc.)
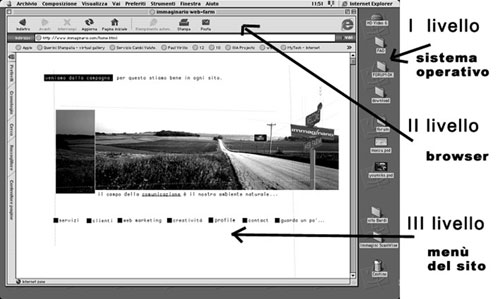
4° livello > interfacce SOFTWARE: design interno alla pagine web
che può utilizzare menù standardizzati oppure grafica creativa
con applicativi di rete (es: flash, java, ecc.)
A questi quattro livelli di
comprensione si sovrappongono due aspetti:
- 1. individuale, rappresentato dell’individuo stesso, il suo background
culturale, la sua storia, la sua sensibilità, la sua età,
ecc.
- 2. sociale, rappresentato dal gruppo di appartenenza, dalla lingua e
da tutto ciò che condivide con il proprio ambiente di riferimento.
A questo punto spero risulti più chiaro a tutti quanto sia complesso
progettare interfacce e veicolare informazioni utilizzando le nuove tecnologie.
IL WEB DESIGN
Abbiamo compreso quanto l'efficacia dell'interfaccia utente sia concentrata sul COMPITO CHE L'UTENTE DEVE SVOLGERE e NON sull'UTILIZZO dello strumento, proprio per questa ragione il design grafico delle interfacce ha un ruolo fondamentale nella realizzazione dei prodotti ipermediali. L'interfaccia è importantissima nel web design perchè crea la rappresentazione degli oggetti e costruisce un ambiente, uno spazio che costituisce il contesto per l'azione una sorta di palcoscenico in cui ciascun utente può agire autonomamente.
La progettazione delle pagine on line vieni divisa in:
1. la parte visibile al navigatore, cioè l'interfaccia, l'immagine che diamo alla pagina ed il modo in cui il sito interagisce con i visitatori.
2. parte non visibile, cioè gli aspetti strutturali e tecnici, in breve quello che accade dietro le quinte, tra cui:
a. la realizzazione di un'architettura semplice e modulare che determinerà insieme all'interfaccia la semplicità di movimento dell'utente
b. la scelta e l'utilizzo di deteminati linguaggi e marcatori (Java, Perl, Php, Asp, Flash, html, xml, ecc) che influenzeranno la velocità di caricamento delle pagine, gli aspetti grafici e di animazione per i quali occorre studiare un equilibrato bilanciamento con i tempi necessari per scaricare le pagine ed infine la corretta visualizzazione delle pagine, tutte le versioni dei browser (Internet Explorer, Netscape, Opera, etc).
Web design
Da un’analisi superficiale potrebbe emergere che tutto quello che
ho detto fin d’ora sulla comunicazione potrebbe essere perfettamente
applicato al web, ma spero di riuscire invece a fornire degli aspetti
più esaustivi su ‘come’ sono veicolate le informazioni
on line.
Il potenziale enorme del web e il suo diffondersi in modo esponenziale
crea e distrugge di continuo le regole comunicative relative al suo linguaggio.
Il linguaggio dei nuovi media è un linguaggio in continuo mutamento,
che vede imporsi le strategie (grafiche e testuali) più efficaci
nell'uso che ne fanno i suoi utenti e nel reiterarsi di queste esperienze.
Il concetto di link popularity è il cardine nelle comunità
on line, si va dove tutto funziona ma soprattutto dove ci sono informazioni
fresche e semplici da reperire.
Come già analizzato nel discorso sull'interfaccia di navigazione,
i web designer sono i veri sperimentatori, coloro che manipolano i segni
e strutturano le informazioni utilizzando strategie comunicative di sperimentazione.
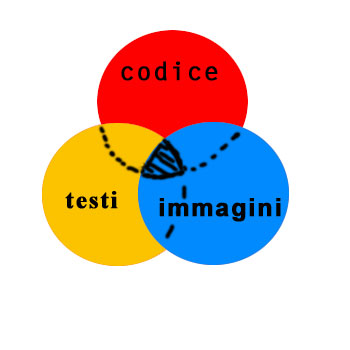
Il modello dell'editoria web ha le seguenti componenti:

1.
TESTO - STRUTTURA (architetto) il modo in cui qualcosa è organizzato
e ottimizzato per semplificarne l'utilizzo.
2. CODICE - COMPORTAMENTO (ingegnere) il modo in cui gli utenti
interagiscono con il prodotto e il conseguente comportamento del prodotto.
3. IMMAGINI - PRESENTAZIONE (disegnatore) il modo in cui un qualcosa
è presentato visivamente agli utenti.
Risulta molto complicato
riuscire a districare totalmente questi tre anelli che hanno il cuore
proprio nel loro incrocio, che si mischia completamente tra struttura,
programma e grafica, quasi che la scrittura ed i contenuti fossero l’ultimo
dei componenti.
In questo centro avviene l’incontro-scontro tra competenze diversissime,
ritorna il vecchio dilemma di quanto la forma determini il contenuto e
viceversa, quanto anche la forma più appropriata non abbia senso
senza un supporto tecnico, cioè un funzionamento d’alto livello.
Dal '95 ad oggi, dopo l'espansione massiccia della rete, sono proliferati
gli studi e le modalità per perfezionare ed ottimizzare le equipe
di lavoro dedicate al web, sfruttando professionalità sempre più
sofisticate: tecnici html, creativi, copy, specializzati in animazioni
flash, programmatori in perl e javascript, ecc.
Esistono, inoltre, una serie di regole e convenzioni che riguardano il
flusso dei contenuti nelle pagine e che sono addirittura confluite in
pseudo discipline molto diffuse ed altrettanto discusse, di cui evidenzierò
le più popolari: usability, web writing e il design d’interfacce
creative.
WEB USABILITY - L'usabilità è quella proprietà di un sito web che lo rende ‘facile’ da navigare e usare.
http://www.alverde.net/libri/usabilita.asp?scheda=1
Originariamente la
parola usabilità derivava dalla progettazione dei software: dalla
metà degli anni ‘80 iniziò a svilupparsi quella che
è una vera e propria scienza, che coniuga la psicologia e l'intelligenza
artificiale all'informatica (es: un sito deve essere leggero, accessibile,
facilmente modificabile, ecc.).
L’attuale guru della usabilità, Jacob Nielsen, ha stilato
per primo le regole di bontà per un sito, ma l’usabilità
non è un concetto assoluto, esiste in relazione a diversi aspetti
cognitivi. Esistono differenti opinioni circa una possibile definizione
di usabilità, tutte però concordano sulla necessità
di riconoscere una serie di caratteristiche del sito, misurabili e sottoponibili
a test.
Il Decalogo può essere riassunto in regole che hanno il sapore
di ‘vecchi consigli’ e che si attivano principalmente sui tre
aspetti di Veen, semplicità nel strutturare le informazioni (testo),
semplicità nel linguaggio tecnico utilizzato (codice) e semplicità
nel progetto grafico che lo espone (immagini).
WEB WRITING
- Partendo dall’assunto che la scrittura online è diversa
in quanto ha caratteristiche, supporti, e presupposti diversi, il web
writing propone dei suggerimenti per scrivere in modo corretto e semplice
per la rete.
Questi suggerimenti riguardano due aspetti caratteristici del Web:
- una nuova modalità di scrittura che tenga conto della diversità
dei testi, dei lettori e del medium;
- una scrittura per il Web che segue con miglior attenzione oltre alla
scrittura delle informazioni, quella dell'interfaccia testuale e quella
dell'ambiente.
Ovviamente anche per questo settore Nielsen ha prodotto un elenco di quindici
consigli riguardanti la scrittura di cui ricordiamo sommariamente: 1.
il linguaggio deve riferirsi all'utente, 2. evitare i contenuti ridondanti,
3. evitare i titoli molto creativi e ambigui, 4. gli standard editoriali
devono essere coerenti, ecc., in una sequenza più o meno identica
alle regole dell’editoria.
Vista la distanza con la quale tratto l’argomento confesso che non
ho molto interesse per questi approcci generali e totalizzanti, è
nota la cattiva fama di Nielsen presso molti web designer. In realtà
credo che tassonomie rigide come le sue andrebbero sempre limitate ad
uno specifico contesto d'uso e a precisi obiettivi, e non trasformate
in regole assolute.
In realtà sembra esserci in atto una polemica tra l’usabilità
e il design, spesso queste componenti sembrano contrapporsi e formulare
anche teorie bizzarre. I giovani designer pensano che sarebbe opportuno
applicare l’usabile all’utile (aree informative, biblioteche,
servizi di prenotazione, ecc.) e il bello al superfluo (grafica, giochi,
intrattenimento, art, ecc.) per godere ancora di situazioni visive non
ingabbiate nelle regole di Nielsen.
DESIGN
DI INTERFACCE CREATIVE – Questo campo è quasi sempre
dominio dei grafici e dei web designer ma talvolta, non lo nego, si scontra
con la funzionalità di molti servizi on line. I designer sono spesso
accusati di essere eccessivamente sperimentatori, purtroppo mai di cercare
nuove modalità di comunicazione. Nell’utilizzo di interfacce
grafiche on line esiste una gamma di possibilità molto articolata.
I prodotti delle grandi marche, ad esempio, spesso devono solo consolidare
a livello web la loro immagine che sarà ovviamente diversa da quella
di chi intende fornire un catalogo e produrre un portale gestito da un
database.
L’uso di linguaggi di programmazione (Java script) o delle nuove
potenzialità di software dedicati all’animazione web (Flash),
hanno fortemente potenziato il web design riuscendo ad attirare a sè
utenti interessati ad una navigazione ‘pura’ che ha come obiettivo
una sbronza di immagini.
Jef Raskin, nel suo famoso testo ‘Interfacce a misura d’uomo’,
pur sottolineando gli aspetti seduttivi dell’interfaccia afferma
che "…se nella creazione di un’interfaccia si seguono le
fasi del processo che caratterizzano l’esperienza seduttiva si costruisce
un’ottima premessa, favorevole a facilitare sia l’interazione
sia la persuasione […] le interfacce grafiche sembrano invece fermarsi
allo stadio seduttivo, la grafica utilizzata per scopi puramente estetici
spesso risulta carente di funzionalità".
Le nuove esperienze di WEB design spesso vengono scambiate per veri e proprio progetti artistici, quello che più accomuna entrambi è la fortissima sperimentazione.
I web designer sono i nuovi net artists del futuro?
date un'occhiata alla rivista italiana di web design http://netartmagazine.com/2000/03/
Dalla visione di questi materiali vedremo come i progetti di web site dedicati allla comunicazione condividono con quelli dell'arte i medesimi linguaggi utilizzando interfacce avanzate spesso realizzate con Flash.
In ITALIA
- ALESSI www.alessi.com
- ALIAS www.aliasdesign.it
- VERSACE www.versace.com
- DOLCE& GABBANA www.dolcegabbana.it/
- MINA www.minamazzini.com/
- JOVANOTTI www.soleluna.com
- MEDIAEVO www.mediaevo.it
- MASSIMO KUNSTLER mksite.com
- ALEART www.aleart.it/
- DOLLY DESIGN www.dollydesign.com
- STUDIO CAMUFFO www.studiocamuffo.it/
- IMMAGINARIO web farm www.immaginario.com
- DESIGN RADAR www.designradar.it/
Nel MONDO
- NIKE www.nike .com
- ABSOLUT www.absolut.com
- COCA COLA www.cocacola.com
- RON ARAD www.ronarad.com/
- MADONNA www.madonna.com
- PETER GABRIEL www.petergabriel.com
- EGOMEDIA www.egomedia.com
- YENZ www.yenz.com
- PERCEPTIONGRAPHICS www.perceptiongraphics.com
- VanoPHOTO www.kimballhallphoto.com
- ESTUDIO www.blitzds.com
- AIRSIDE www.airside.co.uk
- ARTintechnotime 010101.sfmoma.org
Premi per il web design
www.goldenwebawards.com
per I siti realizzati in flash www.macromedia.com
LA PROGETTAZIONE MIRATA SULL'UTENTE come veicolare le informazioni in modo corretto?
Come già analizzato nel discorso sull'interfaccia di navigazione
i web designer sono i veri sperimentatori, coloro che manipolano i segni
e strutturano le informazioni.
Le figure professionali sono spesso ibridate ma in generale esistono delle
costanti :
web editor: che si occupa del cliente e dell'intero processo creativo
web architect: che si occupa della progettazione dell'intera struttura del lavoro
web content - che si occupa solo dei contenuti
web master - che si occupa dello sviluppo tecnico ma ha anche una discreta creatività
web designer - che deve visualizzare tali contenuti fornendo in più emozioni
CONCETTO USER ORIENTED - PRO E CONTRO
approfondimenti:
- D. A. NORMAN, Il computer invisibile. La tecnologia migliore è quella che non si vede, Apogeo, Milano, 2000.
- intervist a Norman - http://www.mediamente.rai.it/home/bibliote/intervis/n/norman.htm
- J. RASKIN, Interfacce a misura d’uomo, Apogeo, Milano, 2003.
- A. SPILA, Scrivere l'interfaccia. Standard e creatività, ipertesti e interfaccia testuale, www.html.it/webwriting/writing_06.htm.
- G. Anceschi- Il progetto delle interfacce. Oggetti colloquiali e protesi virtuali - Domus Accademy - Milano 1993
- - La storia dell'interfaccia della Apple http://www.accomazzi.net/TarticoliI620.html
- - Macintosh Human Interface Guidelines- http://developer.apple.com/techpubs/mac/HIGuidelines/HIGuidelines-2.html
- J. Veen - Web Design: arte & scienza - ed Apogeo collana ArtDesign - 2001
- S. Joel- Principi di Web Design - ed Apogeo collana PerCorsi - 2000
- - Scrivere l'interfaccia. Standard e creatività, ipertesti e interfaccia testuale di Andrea Spila http://www.html.it/webwriting/writing_06.htm
- - Web design e interfacce software: alcune differenze di Maurizio Boscarol http://www.usabile.it/092001.htm